
▲ 지금까지 포스팅을 작성하면서 외부 사이트로 이동하는 링크 혹은 제 블로그 안에서 다른 게시글로 이동하는 내부 링크 등을 많이 걸어왔습니다. 일반적으로 링크를 걸게 되면 이렇게 파란색 글씨로만 변하게 되죠. 적용된 스킨에 따라 링크의 걸린 부분의 색상이 다를 수도 있습니다.
링크 버튼 예시

▲ 이번 포스팅은 위와 같이 버튼을 클릭하여 해당 게시글로 이동하는 링크 버튼 만들기에 대하여 이야기해보려고 합니다. 이렇게 링크를 버튼으로 만들게 되면 웹 페이지의 가독성이 좋아진다고 생각합니다. 링크가 필요한 사람은 눈에 확 띄어서 좋고 필요 없는 분들에게도 눈에 확 띄어서 무시하고 건너뛸 수 있죠.
모바일 앱 링크 예시

▲ 제가 이전 게시글을 작성하면서 남긴 모바일 앱 링크입니다. 제 블로그는 모바일 앱 링크를 생성하는 코드가 작성되어 있기 때문에 제 블로그의 게시글을 공유하게 되면 위와 같이 모바일 앱 링크로 표시가 됩니다.
하지만 모바일 앱 링크 생성 코드가 작성되지 않은 사이트를 공유시 URL만 덩그러니 있기 때문에 가독성이 좋지 않다고 생각합니다.
(모바일 앱 링크 생성하는 방법은 아래 게시글을 참고하여 만들 수 있습니다. ▼)
네이버 웹마스터 도구 - 모바일 앱링크 오류 수정하기
이전에 네이버 웹마스터 도구에 웹사이트 등록하는 방법에 대해 작성했는데요. robots.txt 오류에 이어 모바일 앱링크 관련 오류가 발견되어 수정하는 방법을 공유드리려고 합니다. 먼저 네이버에 검색 등록한 웹..
tip-blog.tistory.com
링크 버튼 생성 직접 배우기
링크를 버튼으로 만들기 - 겁나 빠른 웹 레시피
소개 여기서는 링크를 버튼으로 만드는 방법에 대해서 알아봅니다. 사용기술 관련 지식 .btn{ text-decoration: none; font-size:2rem; color:white; padding:10px 20px 10px 20px; margin:20px; display:inline-block; border-radius: 10px; transition:all 0.1s; text-shadow: 0px -2px rgba(0, 0, 0, 0.44); f
opentutorials.org
▲ HTML과 CSS를 직접 작성하여 URL 링크 버튼을 만드는 방법을 배울 수 있습니다. 15분 가량되는 동영상이 포함되어 있는데요. HTML을 포함하여 다양한 웹 제작에 쓰이는 코딩에 대한 강의를 무료로 해주시는 분입니다. 유튜브에 '생활코딩'이라고 검색해도 쉽게 찾을 수 있습니다.
링크 버튼 만들기 사이트

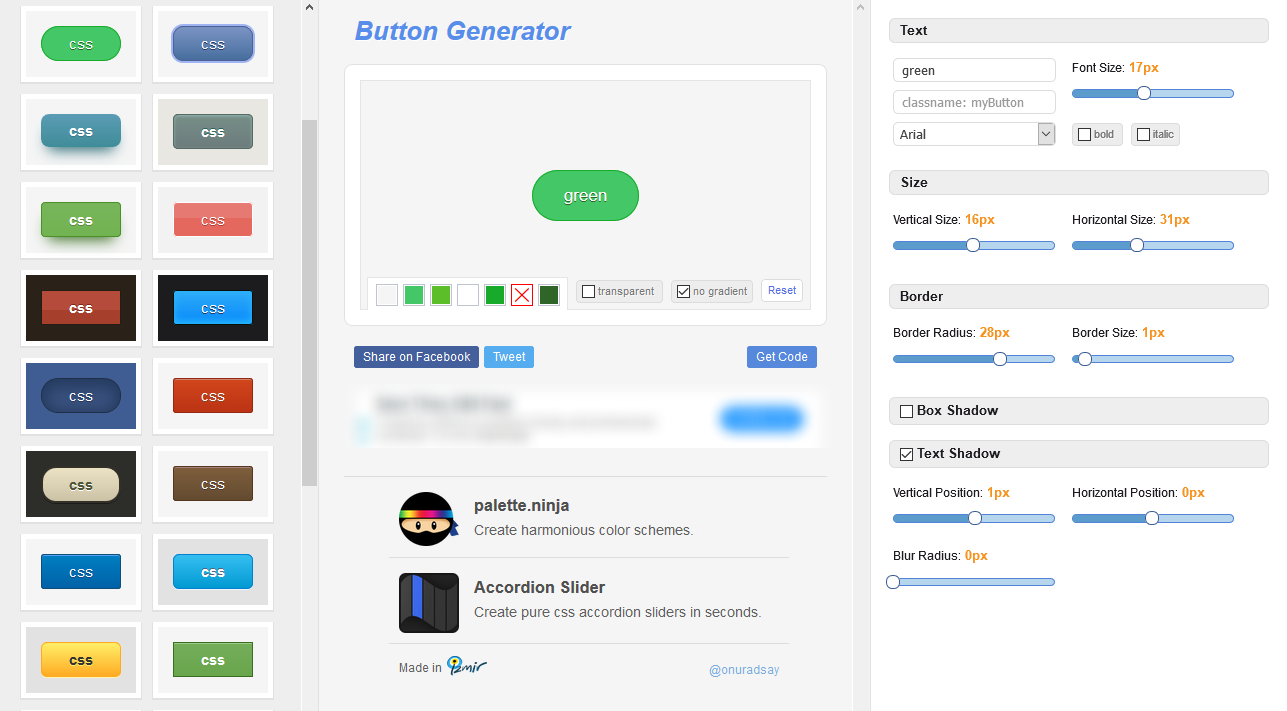
▲ 링크 버튼 만들기를 도와주는 사이트인 'Button Generator'입니다. URL 링크 버튼을 직접 디자인하면 HTML 및 CSS 코딩은 이 사이트에서 직접 해줍니다. 아래 공유드린 링크를 통해 링크 버튼 만들기 사이트로 이동할 수 있습니다.

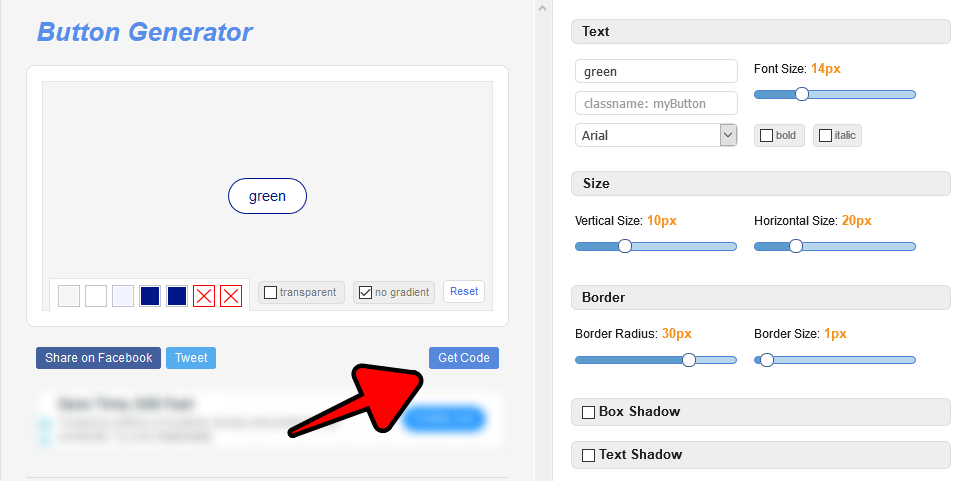
▲ 위와 같이 html 버튼 스타일을 자유자재로 직접 디자인할 수 있습니다. 버튼 디자인이 끝나면 [Get Code] 버튼을 클릭합니다.

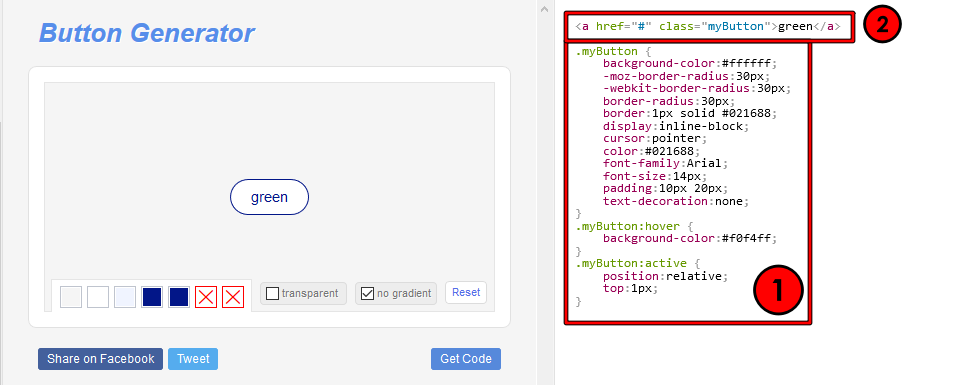
▲ 디자인 완료된 링크 버튼의 HTML과 CSS 코드가 나옵니다. 여기서 먼저 1번 CSS코드를 복사합니다.
- 링크 버튼의 디자인을 담당하는 요소인 CSS 코드입니다.
- 링크 버튼을 불러오는 명령어로 구성된 HTML 코드입니다.

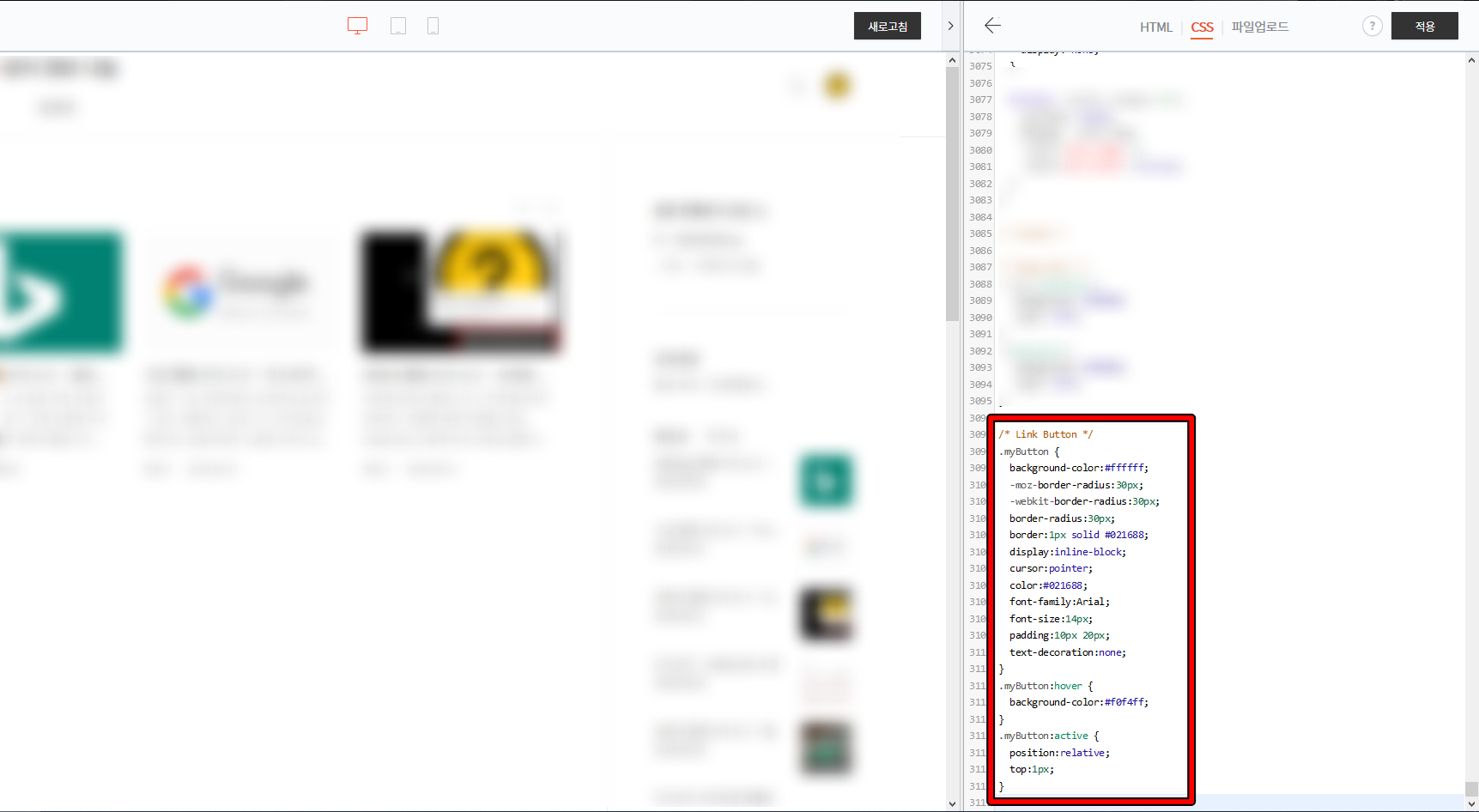
▲ [티스토리 블로그 관리 메뉴] > [스킨 편집] > [CSS]로 이동하여, 가장 하단에 위 이미지와 같이 링크 버튼의 CSS 코드를 붙여 넣어줍니다.
※링크 버튼 CSS위에 포함된 /*....*/ 이 코드가 무슨 코드인지 설명하는 코드입니다. 실제 스킨의 CSS에는 적용되지 않는 부분입니다.※

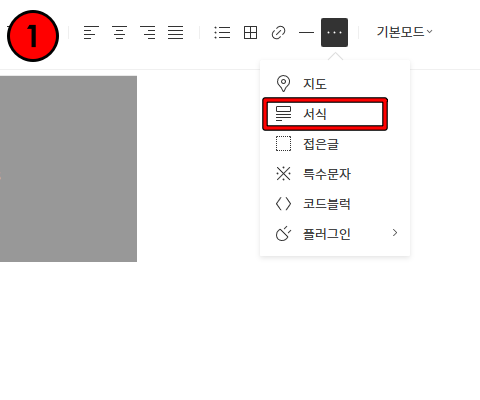
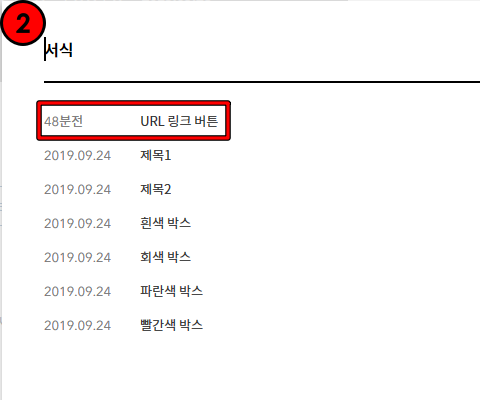
▲ 링크 버튼의 HTML 코드 부분을 복사하여 [티스토리 블로그 관리 메뉴] > [서식 관리]로 이동합니다. 그리고 서식 쓰기를 하나 진행합니다.

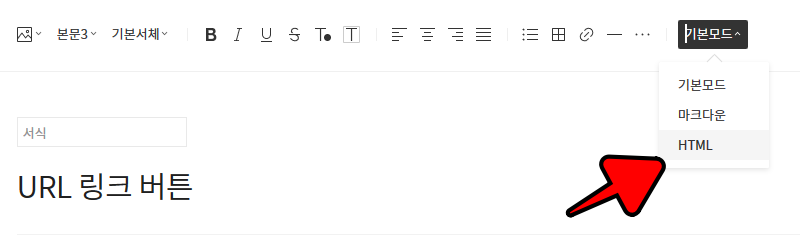
▲ 서식 쓰기에서 우측 상단에 위치한 [기본 모드]를 [HTML] 모드로 변경합니다.

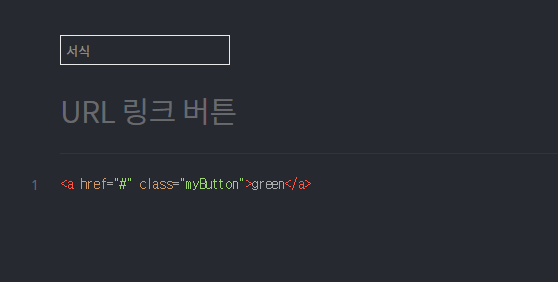
▲ 이전에 복사한 링크 버튼의 html 코드를 붙여 넣어줍니다.

▲ 작성한 서식을 '미리 보기'를 클릭하여 확인하면 위와 링크 버튼이 제 블로그에 표시되고 있습니다.


▲ 이제 위와 같이 티스토리 에디터를 사용하여 간단하게 링크 버튼을 웹 페이지에 삽입할 수 있습니다.




댓글