
티스토리 폰트 바꾸기
티스토리 블로그를 처음 만들면서 무료로 배포되는 스킨에 폰트가 마음에 들지 않아 블로그 본문에 적용되는 폰트를 변경하였습니다.
요즘은 무료로 사용할 수 있는 예쁜 글씨체가 굉장히 많더라고요.
방법은 구글 폰트를 이용하여 기존에 적용된 폰트를 웹폰트로 바꾸기만 하면 됩니다.
아래를 보면서 천천히 따라 하면 어렵지 않습니다.
구글 웹 폰트로 바꾸기

구글에서는 블로그 및 홈페이지를 위해 무료 로고 폰트를 제공합니다.
전 세계 언어의 폰트가 있으며, 반응형 웹 페이지를 위한 폰트라서 많은 크기 및 굵기를 제공합니다.
국내에서 인기가 많은 나눔 고딕과 같은 예쁜 글씨체 부터 켈리 글씨체까지 다양한 폰트를 제공합니다.
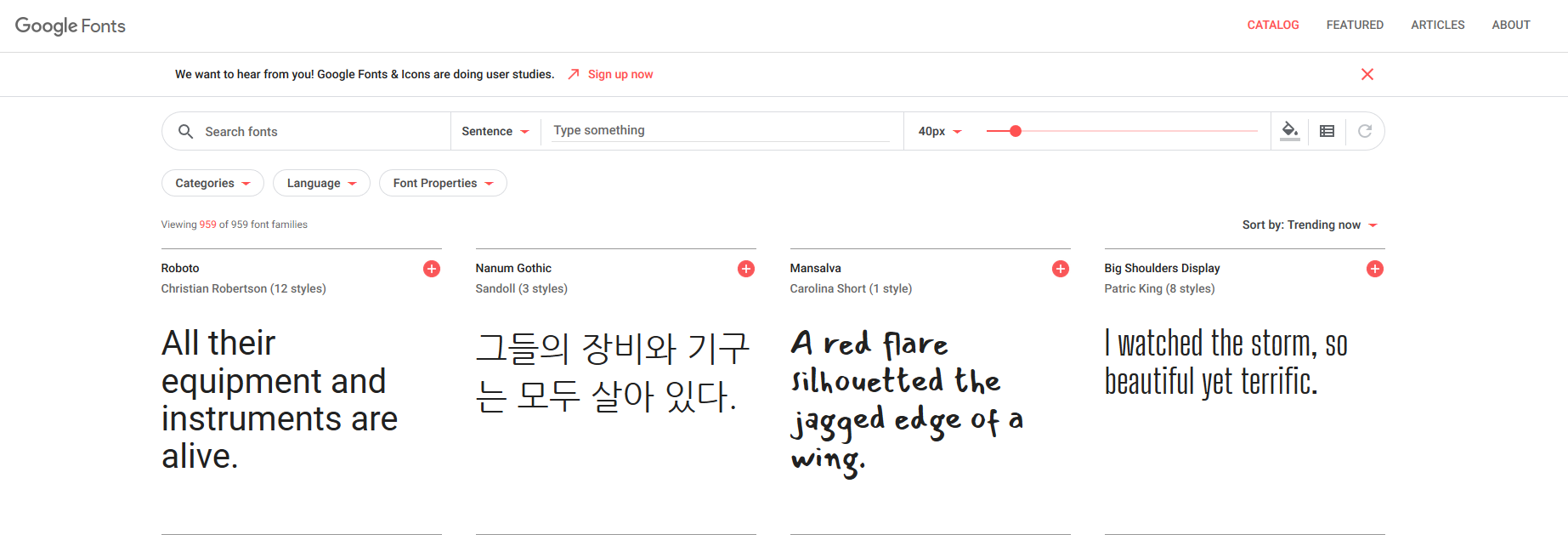
공유드린 링크를 통해 바로 구글 폰트 페이지로 이동할 수 있습니다.

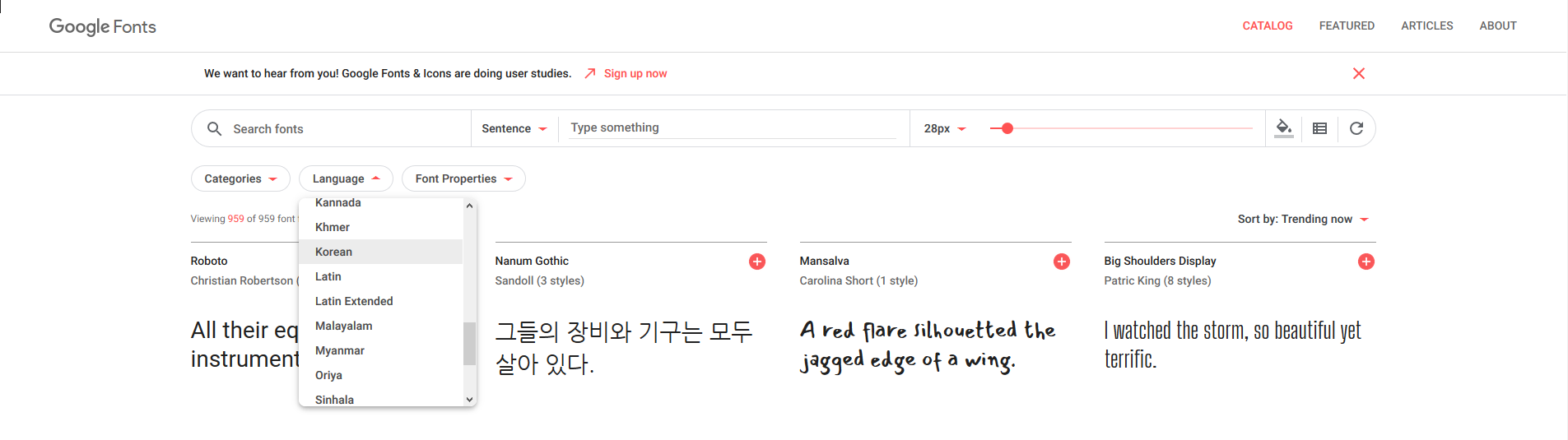
구글 폰트에 접속하셨다면, 상단 메뉴바에 포함된 다양한 메뉴를 이용하여 무료 로고 폰트를 선택할 수 있습니다.
자신의 티스토리 스킨과 어울리는 예쁜 글씨체를 찾아보세요.

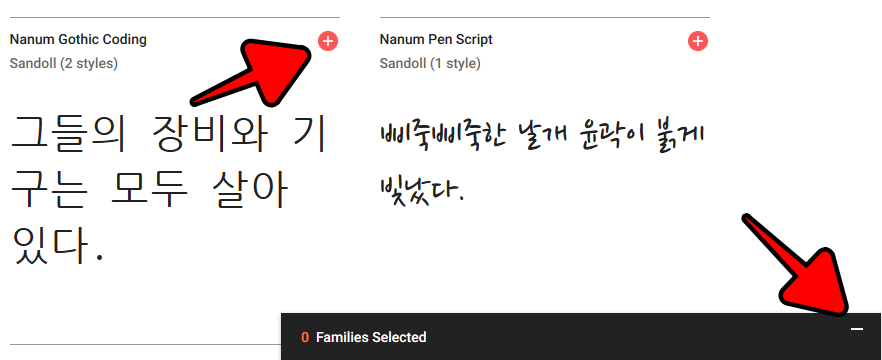
- 사용하고자 하는 폰트 우측 상단에 [+버튼] 클릭
- 하단 우측에 팝업되는 'Families Selected' [- 버튼] 클릭

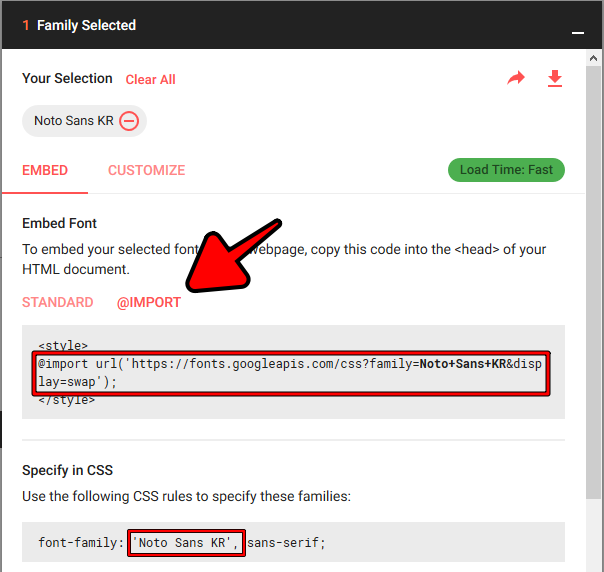
위와 같이 선택한 무료 로고 폰트에 대한 상세 정보가 나옵니다. 여기서 아래와 같이 진행합니다.
- EMBED 정보를 확인
- @IMPORT 클릭
- <style>..<style> 코드를 제외하고, 내부에 포함되어 있는 CSS 소스 코드 복사
- Font-family에 작성되어 있는 폰트 이름 복사
티스토리 스킨에 구글 폰트 적용

티스토리 메뉴에서 [스킨편집]으로 들어가서 CSS 편집으로 들어갑니다.
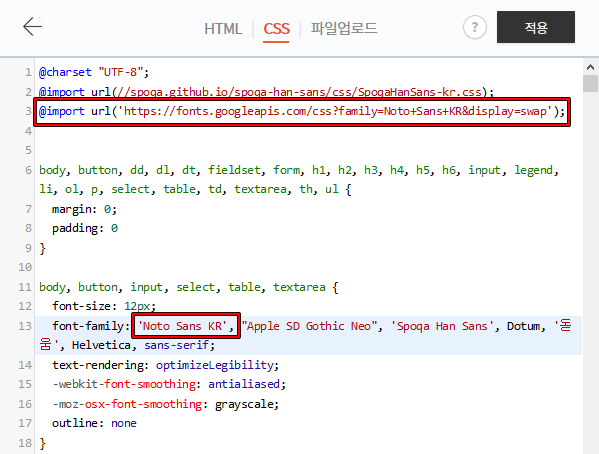
여기에서 구글 폰트에서 복사한 무료 로고 폰트의 소스를 사진과 같이 붙여 넣어줍니다.
티스토리의 스킨 마다 'font-family' 코드의 위치가 다르니 주의해주세요.
이렇게 티스토리 본문에 작성될 폰트를 구글에서 제공하는 웹 폰트로 변경했는데요.
5분 정도의 시간을 투자한 보람이 있는 것 같습니다.
티스토리 같은 반응형 웹 페이지에서는 폰트 또한 중요한 요소라고 생각합니다.
혹시 가독성이 떨어지는 폰트라고 생각되시면 한 번쯤 바꿔보시는 것을 추천드립니다.




댓글