티스토리 아이콘 파비콘 만들기

티스토리 블로그에서는 아이콘과 파비콘을 등록하여 블로그에 개성을 표현하거나 브랜딩을 할 수 있는 아주 중요한 요소입니다. 아이콘과 파비콘을 잘 모르시는 분들을 위해서 설명을 간략하게 해 드릴게요. 아이콘은 너무 유명해서 모두 아시겠죠.
파비콘이란

인터넷 웹 브라우저 주소창에 표시되는 웹페이지, 웹 사이트 등을 대표하는 아이콘입니다.
위 이미지에서 확인할 수 있는 티스토리의 파비콘은 어떻게 생겼는지 확인할 수 있죠.
다음 티스토리에서 서비스를 제공하기때문에 우리가 아이콘 및 파비콘을 등록하기 위한 절차는 아주 간단합니다
- 아이콘 파일 다운
- PNG 파일 → ICO 변환
- 티스토리에 아이콘, 파비콘 등록
위와 같이 아주 간단하게 아이콘과 파비콘을 등록할 수 있지만 잘 모르시는 분들에게는 아주 어렵고 복잡한 작업일 수도 있습니다. 제 게시글을 따라오시면 블로그 아이콘 및 파비콘을 쉽게 만들 수 있으리라 생각합니다.
1. 아이콘 및 파비콘 등록 정보

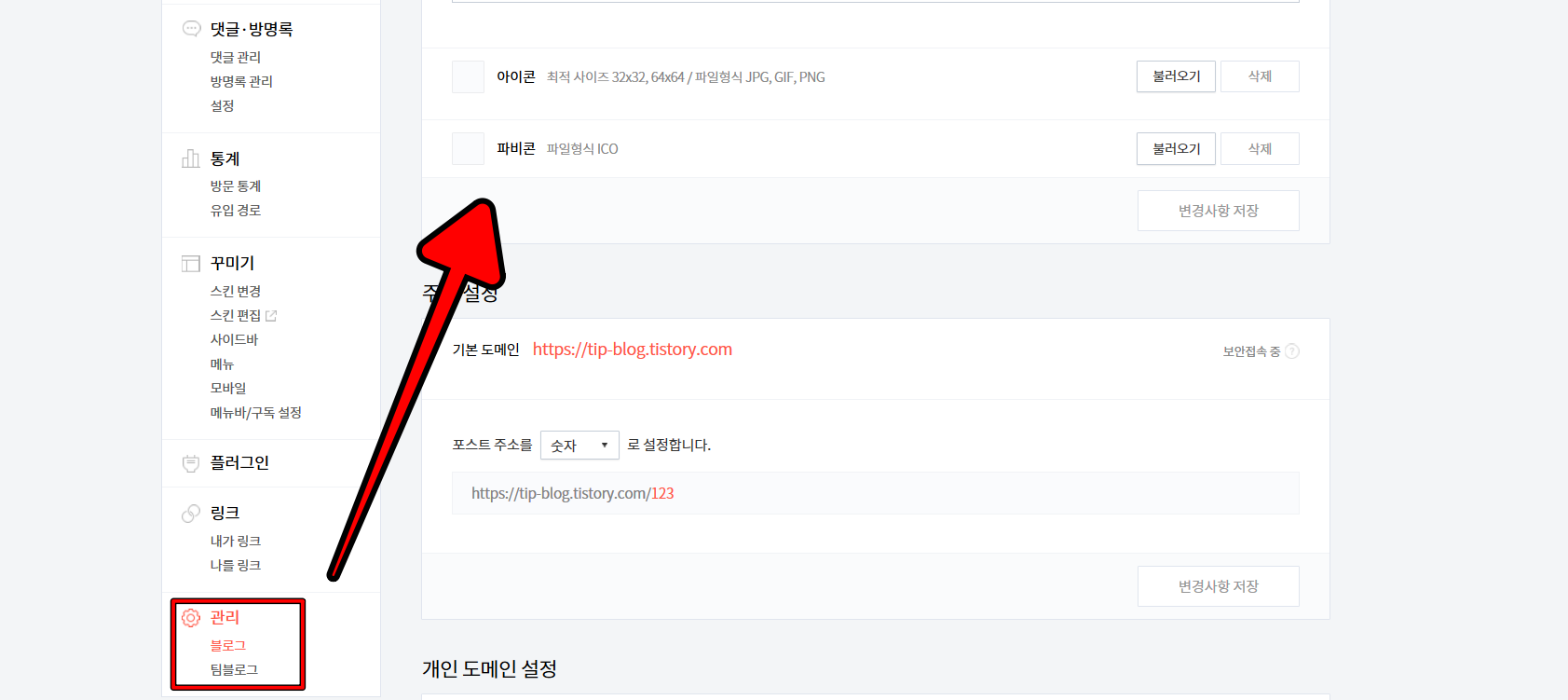
티스토리에서 아이콘과 파비콘 등록은 블로그 관리 메뉴에서 진행할 수 있습니다.
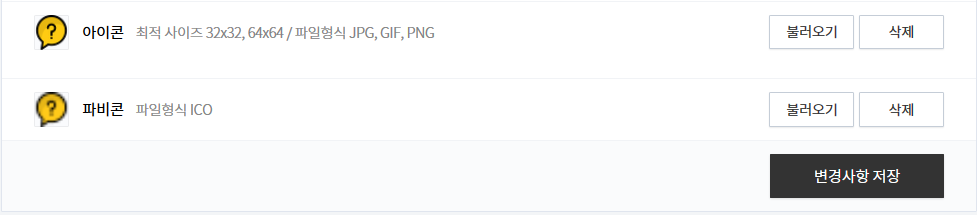
- 아이콘의 경우: 최적 사이즈 32x32, 64x 64 / 파일형식 = JPG, GIF, PNG
- 파비콘의 경우: 파일형식=ICO
아이콘을 등록하기 위해서 이미지 파일이 필요하겠고, 파비콘의 경우 이미지 파일을 ICO파일로 변환시키는 작업이 필요하겠네요.
2. 아이콘 파일 다운

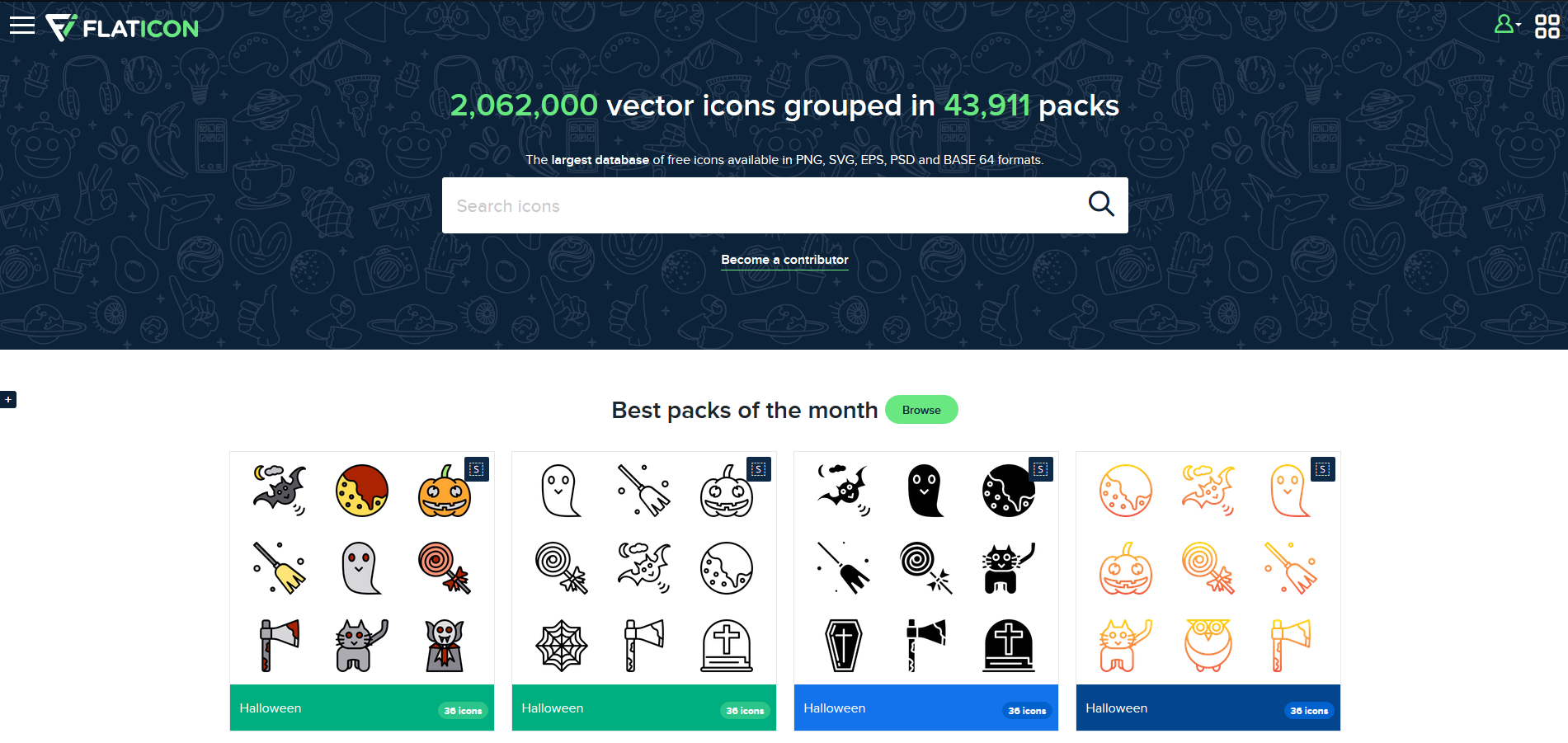
먼저 아이콘으로 사용할 이미지 파일을 다운 받아야 합니다. 제가 추천드리는 사이트는 플랫아이콘인데요. 플랫아이콘에서는 홈페이지를 위한 아이콘을 공유합니다.
상업용 무료 아이콘으로 대부분의 아이콘을 누구나 무료로 사용할 수 있고 디자인 또한 그림 아이콘 및 그래픽 아이콘 등등의 다양한 종류의 아이콘으로 구성되어 있습니다.
티스토리 블로그 아이콘 등록 조건에 맞추어 32x32 또는 64x64 이미지를 다운로드합니다.
3. 이미지를 ICO 파일로 변환

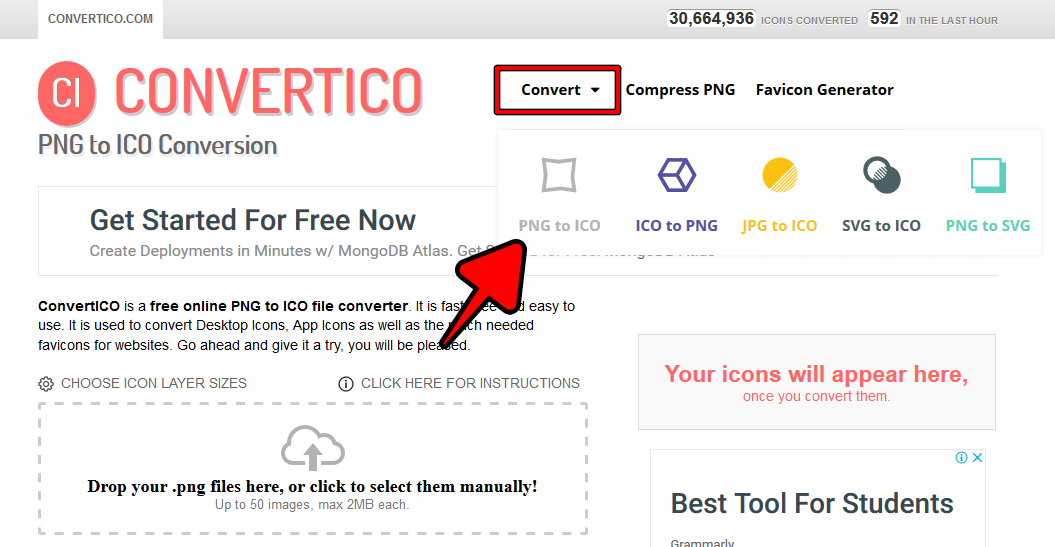
CONVERTICO는 아이콘을 만들어주는 사이트입니다. 이 사이트를 사용하여 이미지 파일을 ICO 파일로 변환할 수 있습니다.
- 상단 'Convert' 버튼을 클릭
- 본인이 다운 받은 이미지 파일에 맞추어 'PNG to ICO' 또는 'JPG to ICO' 선택

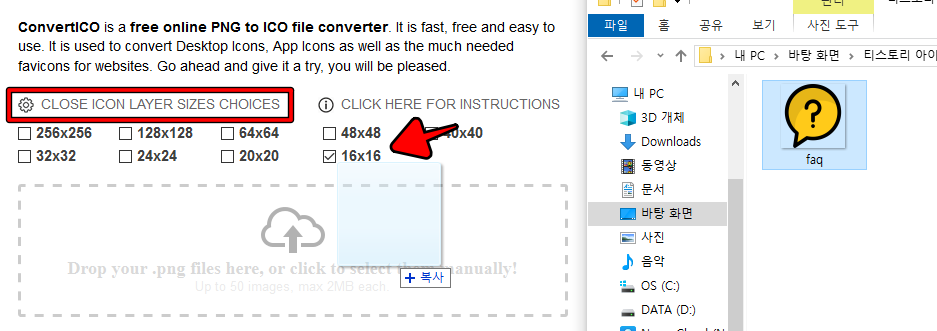
▲ 'CLOSE ICON LAYER SIZES CHOICES'를 클릭하여 어떤 사이즈의 파비콘을 만들 것인지 설정합니다.
개인적인 생각으로 파비콘 크기가 작을수록 웹페이지가 열리는 속도가 빠를 것 같아 16x16 사이즈의 favicon을 만들려고 합니다.

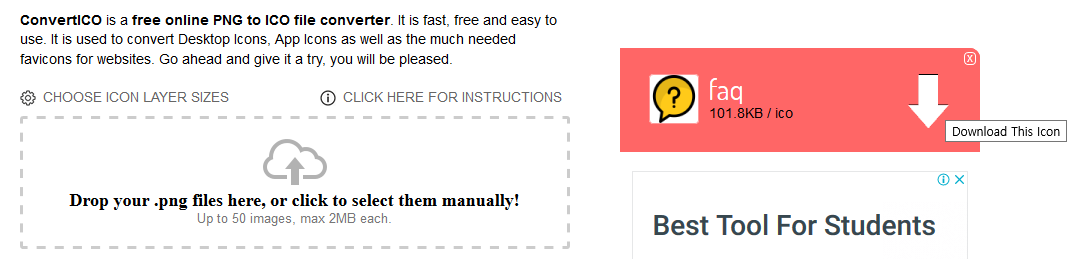
▲ 업로드한 이미지 파일이 ICO로 변환이 완료되면 우측에 다운로드 버튼이 활성화됩니다.

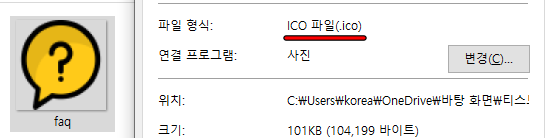
▲ 이미지 파일이 ICO 파일로 알맞게 변환된 것을 확인할 수 있습니다.
4. 티스토리에 아이콘 및 파비콘 등록

티스토리 [관리] -> [내 블로그]에서 만든 아이콘과 파비콘 등록을 진행합니다.
티스토리 파비콘 만들기 어렵지 않죠?
도움이 되셨다면 아래 하트 버튼 한 번씩 눌러주시면 감사하겠습니다~




댓글