이전에 네이버 웹마스터 도구에 웹사이트 등록하는 방법에 대해 작성했는데요. robots.txt 오류에 이어 모바일 앱링크 관련 오류가 발견되어 수정하는 방법을 공유드리려고 합니다.
먼저 네이버에 검색 등록한 웹사이트 또는 티스토리 블로그에 이상이 없는지 확인하는 방법에 대해 알려드릴게요.
네이버 웹마스터 도구 - 웹 페이지 최적화 검증

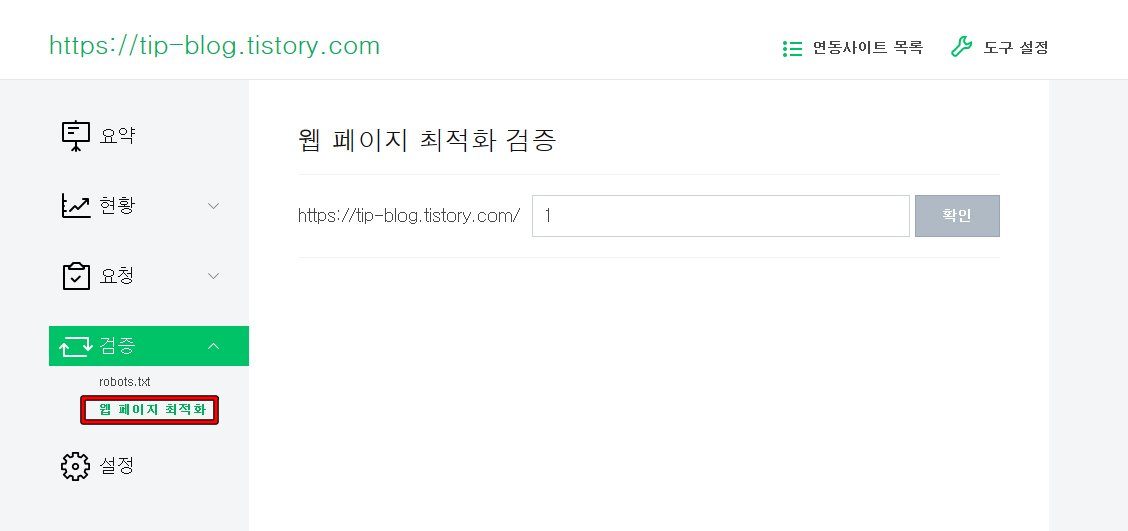
▲ 네이버 웹마스터 도구 관리 메뉴에서 [검증] > [웹 페이지 최적화]로 들어갑니다.
- 웹 페이지의 상태가 궁금하면 본인이 사이트 등록한 주소 뒤에 페이지 주소를 입력합니다.
- 웹 사이트 또는 블로그 자체의 검증을 원하신다면 아무것도 입력하지 않고 '확인' 버튼 클릭

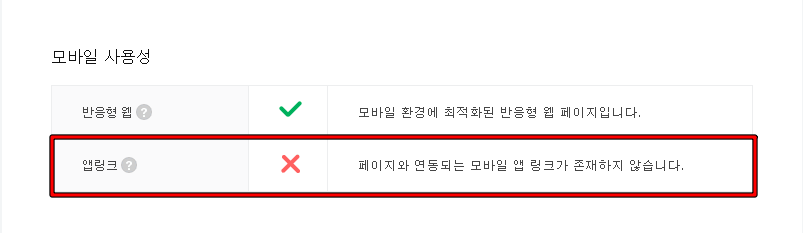
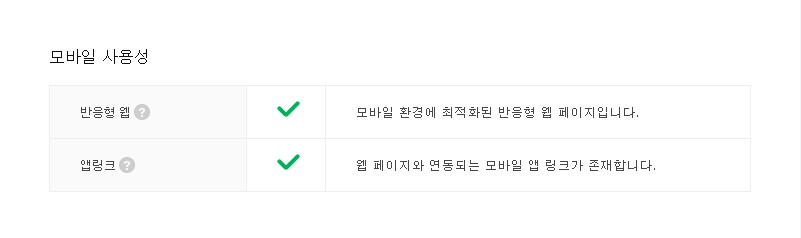
▲ 저는 이렇게 웹 페이지 최적화 검증을 해보니, 모바일 사용성에서 모바일 앱 링크 관리가 제대로 안되어 있더라고요. 티스토리 블로그를 운영하고 검색 등록을 했을 뿐인데... 앱링크는 무엇일까요??
앱 링크란?

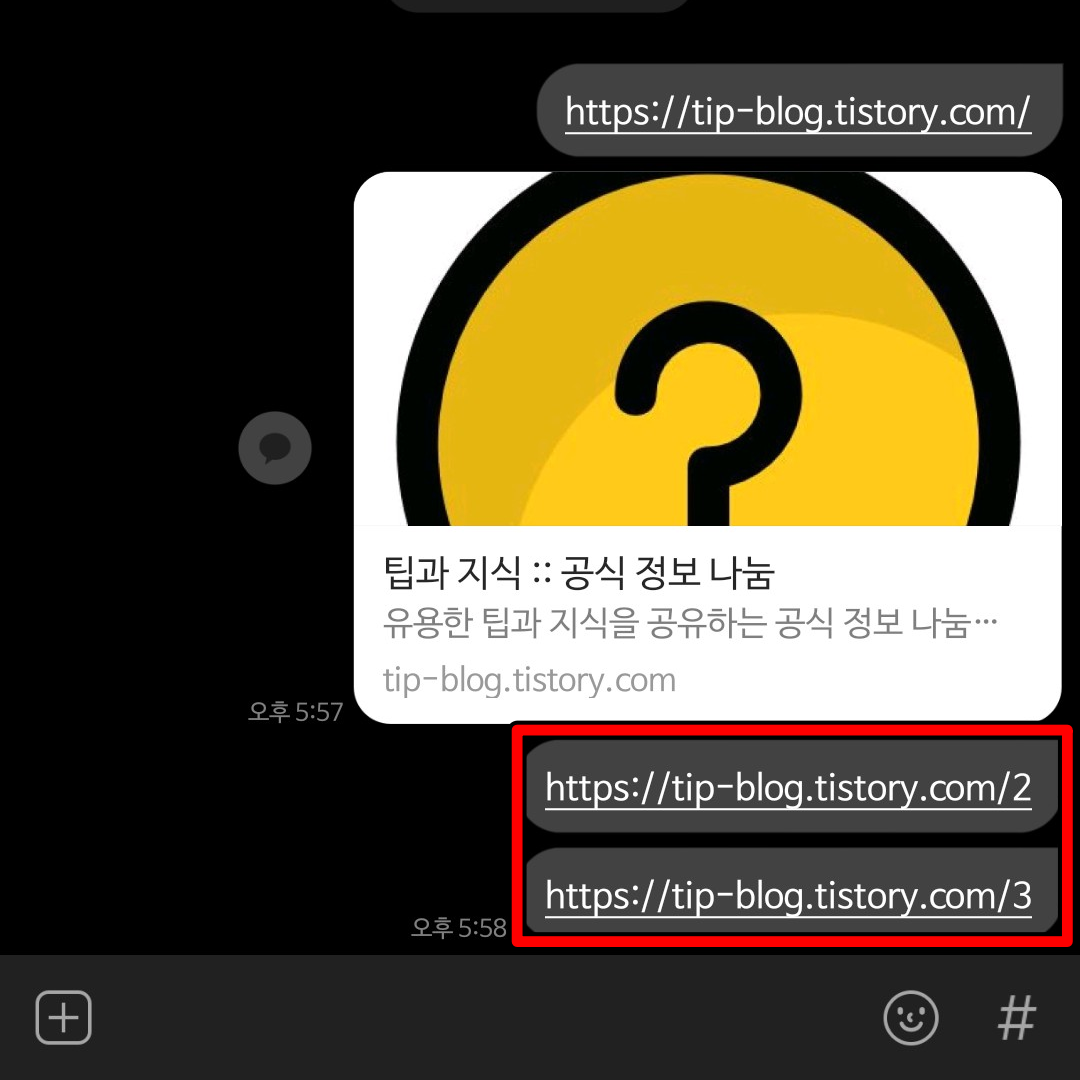
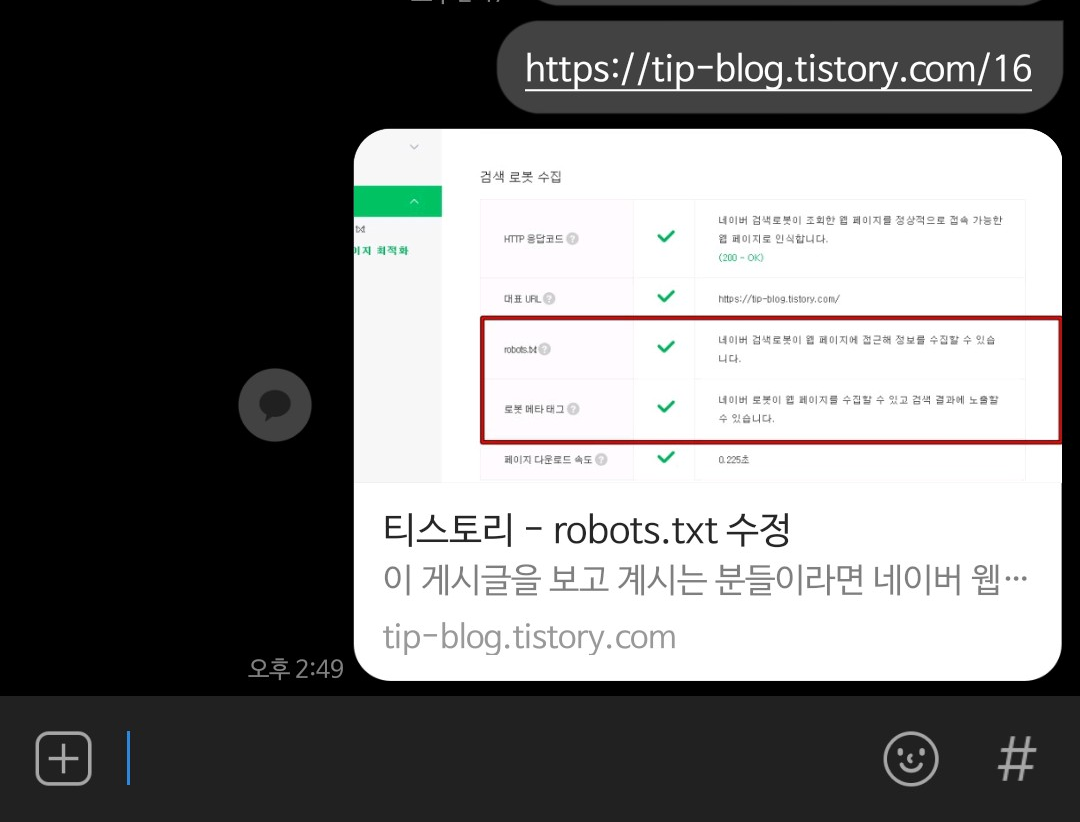
▲ 카톡으로 제 블로그 링크를 공유해보았습니다. 블로그 자체에는 썸네일 이미지와 사이트 제목과 사이트 설명이 노출이 되어 외부 링크에 어떤 내용이 담겨있는지 확인할 수 있었습니다.
앱링크
- 외부 링크에 포함된 사이트의 썸네일 이미지를 확인할 수 있다.
- 외부 링크에 포함된 사이트의 제목을 확인할 수 있다.
- 외부 링크에 포함된 사이트의 요약 설명을 확인할 수 있다.
네이버 웹마스터 도구 - 앱링크 오류 수정
앱링크 오류는 웹사이트 및 티스토리 블로그 내에 앱링크를 표시해주는 명령어 태그로 해결할 수 있습니다.

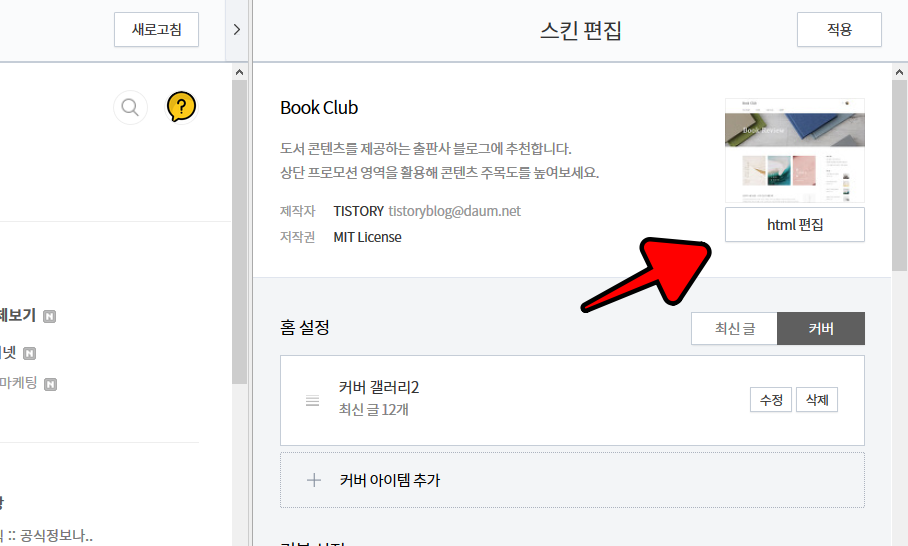
티스토리 블로그 관리 메뉴에서 [꾸미기] > [스킨 편집]으로 들어갑니다.

▲ 위와 같은 화면에서 [html 편집]으로 들어갑니다. 티스토리에 새롭게 추가된 메타태그 플러그인을 사용하셔도 무방합니다.

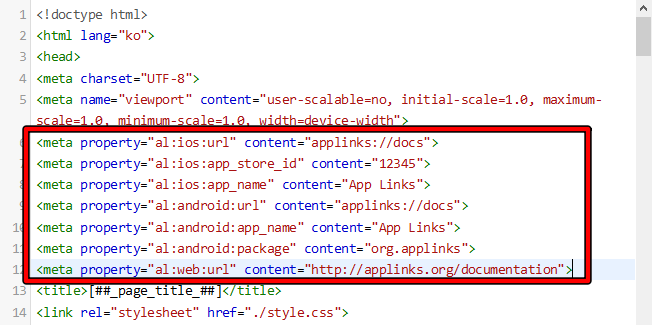
▲ <head></head> 태그 사이에 아래 공유드린 메타 태그를 추가하시면 되는데요. 저는 기억하기 쉽도록 타이틀 위에 작성했습니다.
<meta property="al:ios:url" content="applinks://docs">
<meta property="al:ios:app_store_id" content="12345">
<meta property="al:ios:app_name" content="App Links">
<meta property="al:android:url" content="applinks://docs">
<meta property="al:android:app_name" content="App Links">
<meta property="al:android:package" content="org.applinks">
<meta property="al:web:url" content="http://applinks.org/documentation">

다시 네이버 웹마스터 도구를 사용해서 검증을 해보면 모바일 사용성 탭에 웹 페이지와 연동되는 모바일 앱 링크가 존재합니다 라고 변경된 것을 확인할 수 있습니다

▲ 모바일로 블로그 페이지를 공유해도 썸네일 이미지와 사이트 제목 및 사이트 설명을 확인할 수 있었습니다.




댓글